本文链接:https://blog.csdn.net/SectSnow/article/details/115835711
随机图片api接口网站整合
二次元
https://acg.toubiec.cn/random.php
https://api.btstu.cn/sjbz/?lx=dongman
api接口整合
樱花:https://www.dmoe.cc/random.php
晓晴博客:https://acg.toubiec.cn/random.php
Unsplash Source | API Documentation:详情请看官网介绍
夏沫博客:https://cdn.seovx.com/?mom=302
https://cdn.seovx.com/d/?mom=302
https://cdn.seovx.com/ha/?mom=302
二次元随机图:https://api.blogbig.cn/random/api.php
搏天api:https://api.btstu.cn/sjbz/api.php
姬长信API For Docker:
----每日bing:https://api.isoyu.com/bing_images.php
----美女图片壁纸:https://api.isoyu.com/mm_images.php
----网红专栏壁纸:https://api.isoyu.com/beibei_images.php
----动态IP签名图片:https://api.isoyu.com/ip_images.php?signature=早安
----ARU(阿鲁)表情包:https://api.isoyu.com/ARU_GIF_S.php
樱道:https://api.r10086.com/动漫综合1.php (网站中有更多api接口)
小歪API:https://api.ixiaowai.cn/api/api.php(二次元动漫)
https://api.ixiaowai.cn/mcapi/mcapi.php(mc酱动漫)
https://api.ixiaowai.cn/gqapi/gqapi.php(高清壁纸)
保罗|API:https://api.paugram.com/wallpaper/
墨天逸:https://api.mtyqx.cn/tapi/random.php
EEE.DOG:https://api.yimian.xyz/img
动漫星空:https://api.dongmanxingkong.com/suijitupian/acg/1080p/index.php
岁月小筑:#https调用https://img.xjh.me/random_img.php
#http调用http://img.xjh.me/random_img.php
东方Project:https://img.paulzzh.tech/touhou/random
api网站整合
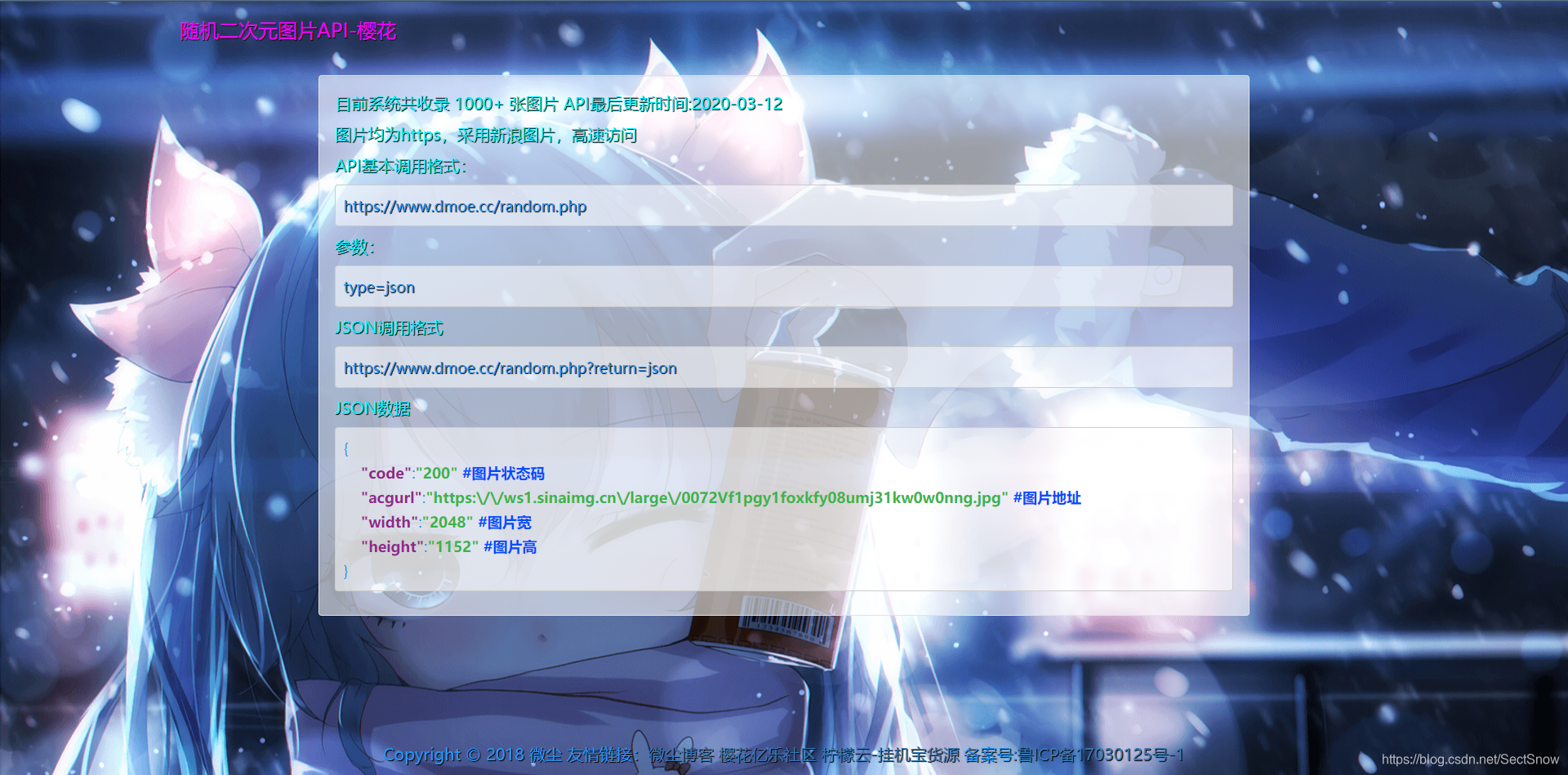
樱花
-
随机二次元图片API

-
API基本调用格式:
https://www.dmoe.cc/random.php -
参数:
type=json -
JSON调用格式
https://www.dmoe.cc/random.php?return=json -
JSON数据
{ "code":"200" #图片状态码 "acgurl":"https:\/\/ws1.sinaimg.cn\/large\/0072Vf1pgy1foxkfy08umj31kw0w0nng.jpg" #图片地址 "width":"2048" #图片宽 "height":"1152" #图片高 }
晓晴博客
- 随机二次元图片接口

源码项目地址:https://www.toubiec.cn/99.html
Unsplash Source | API Documentation
-
简单的嵌入Unsplash图片,可以登录Unsplash账号设置,也可以自定义筛选接口的图片类型

-
随机搜索术语
使用上述任何格式,您可以通过在 URL 末尾提供逗号分离的搜索词列表来进一步缩小随机照片的选择范围。如果您想将结果限制在我们精心策划的收藏中,只需在 URL 末尾添加即可。featured
-
参数
https://source.unsplash.com/featured/?{KEYWORD},{KEYWORD}*可选地指定大小,将其放置在基座URL之后。
-
例
https://source.unsplash.com/1600x900/?nature,water
夏沫博客
-
在线古风美图二次元API接口

-
美图接口代码示例:
<img src="https://cdn.seovx.com/?mom=302" style="max-width: 100%; max-height: 100%;"> -
二次元接口代码示例:
<img src="https://cdn.seovx.com/d/?mom=302" style="max-width: 100%; max-height: 100%;"> -
古风接口代码示例:
<img src="https://cdn.seovx.com/ha/?mom=302" style="max-width: 100%; max-height: 100%;">
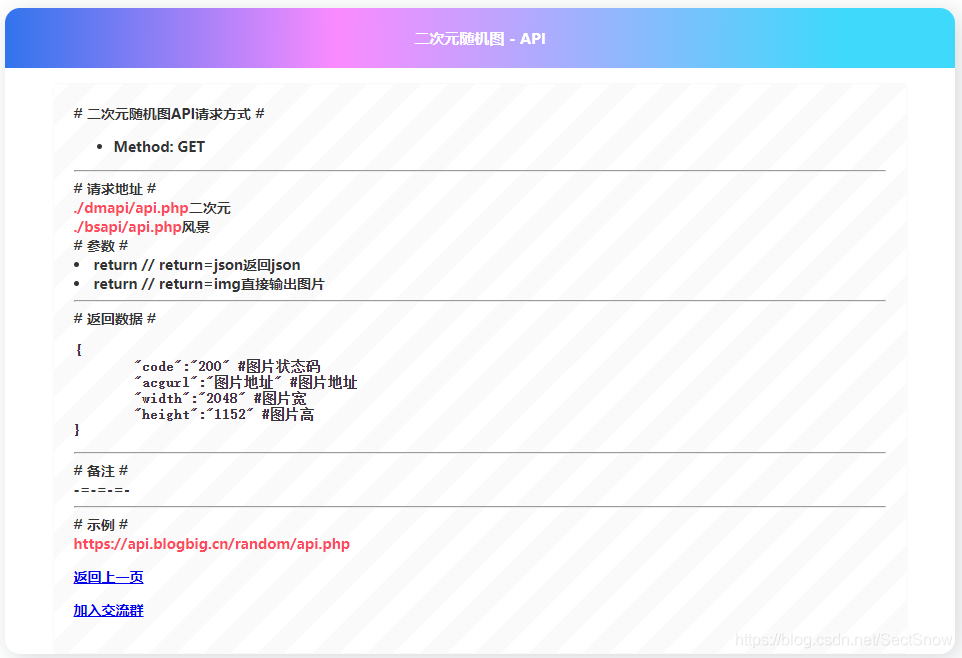
二次元随机图
-
该api已停运,原接口保持但不维护

-
二次元随机图API请求方式
Method: GET -
请求地址
./dmapi/api.php二次元 ./bsapi/api.php风景 -
参数
return // return=json返回json return // return=img直接输出图片 -
返回数据
{ "code":"200" #图片状态码 "acgurl":"图片地址" #图片地址 "width":"2048" #图片宽 "height":"1152" #图片高 }
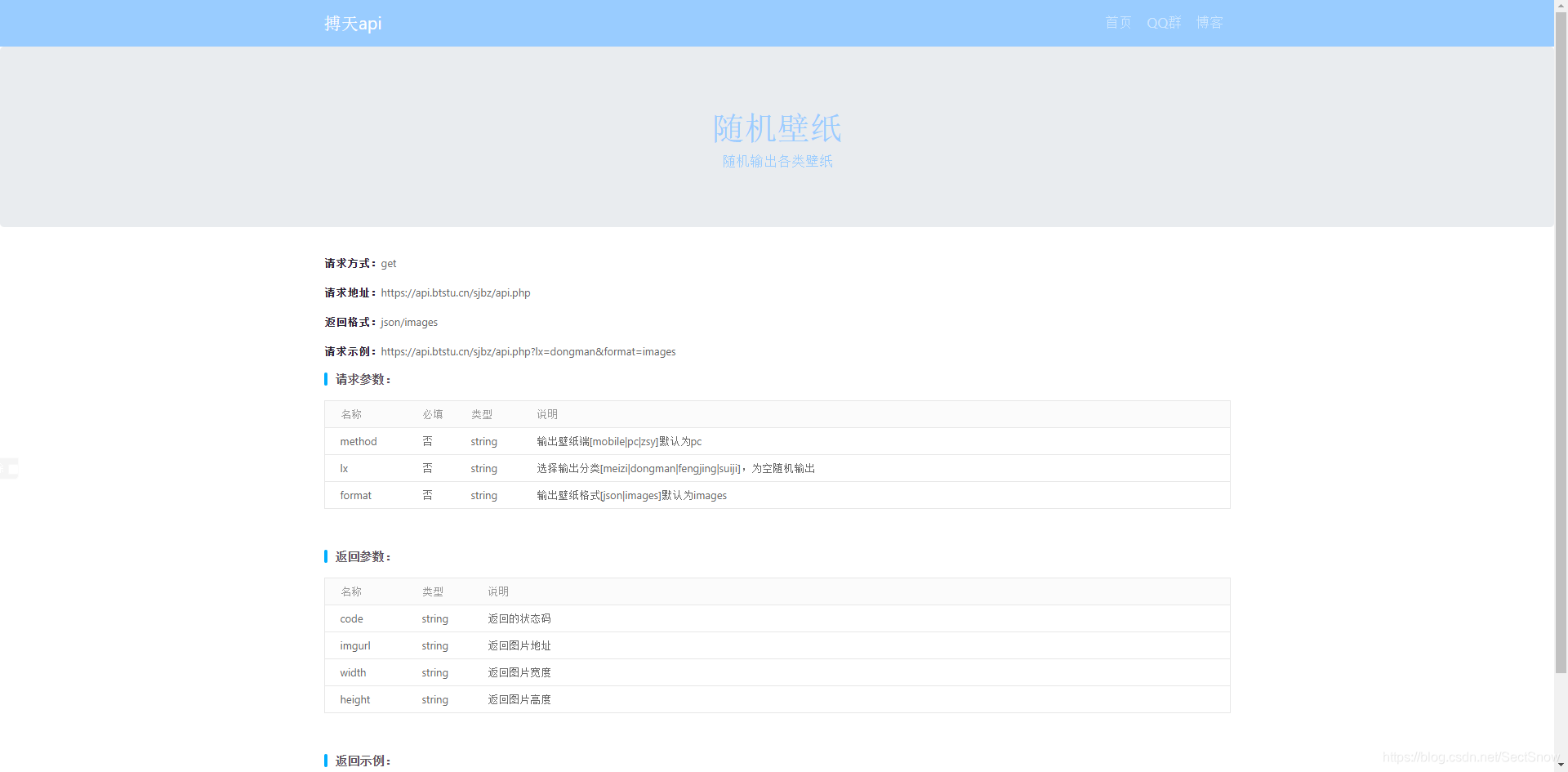
搏天api
- 随机输出各类壁纸

- 请求方式:get
- 请求地址:https://api.btstu.cn/sjbz/api.php
- 返回格式:json/images
- 请求示例:https://api.btstu.cn/sjbz/api.php?lx=dongman&format=images
请求参数:
名称
必填
类型
说明
method
否
string
输出壁纸端[mobile/pc/zsy]默认为pc
lx
否
string
选择输出分类[meizi/dongman/fengjing/suiji],为空随机输出
format
否
string
输出壁纸格式[json/images]默认为images
返回参数:
名称
类型
说明
code
string
返回的状态码
imgurl
string
返回图片地址
width
string
返回图片宽度
height
string
返回图片高度
返回示例:
{"code":"200","imgurl":"https:\/\/tva4.sinaimg.cn\/large\/9bd9b167gy1g2qkr95hylj21hc0u01kx.jpg","width":"1920","height":"1080"}
姬长信API For Docker
- 姬长信API For Docker 一个基于多种编程语言开源免费不限制提供生活常用,出行服务,开发工具,金融服务,通讯服务和公益大数据的平台.


樱道
- の随机图片API接口ฅ•ﻌ•ฅ

小歪API
-
图片API,文字API,二维码API,随心所动不再单调

-
图片API基本调用格式:
https://api.ixiaowai.cn/api/api.php(二次元动漫) https://api.ixiaowai.cn/mcapi/mcapi.php(mc酱动漫) https://api.ixiaowai.cn/gqapi/gqapi.php(高清壁纸) -
JSON调用格式
图片列:https://api.ixiaowai.cn/api/api.php?return=json 文字列:https://api.ixiaowai.cn/ylapi/index.php/?code=js -
JSON数据
{ "code":"200" #图片状态码 "acgurl":"https:\/\/ws1.sinaimg.cn\/large\/0072Vf1pgy1foxkjcneg1j31kw0w0hbs.jpg" #图片地址 "width":"2048" #图片宽 "height":"1152" #图片高 } -
文字API基本调用格式:
https://api.ixiaowai.cn/ylapi/index.php(一言语录) https://api.ixiaowai.cn/tgrj/index.php(舔狗日记) -
二维码API基本调用格式:
https://api.ixiaowai.cn/ewm(网址转二维码)
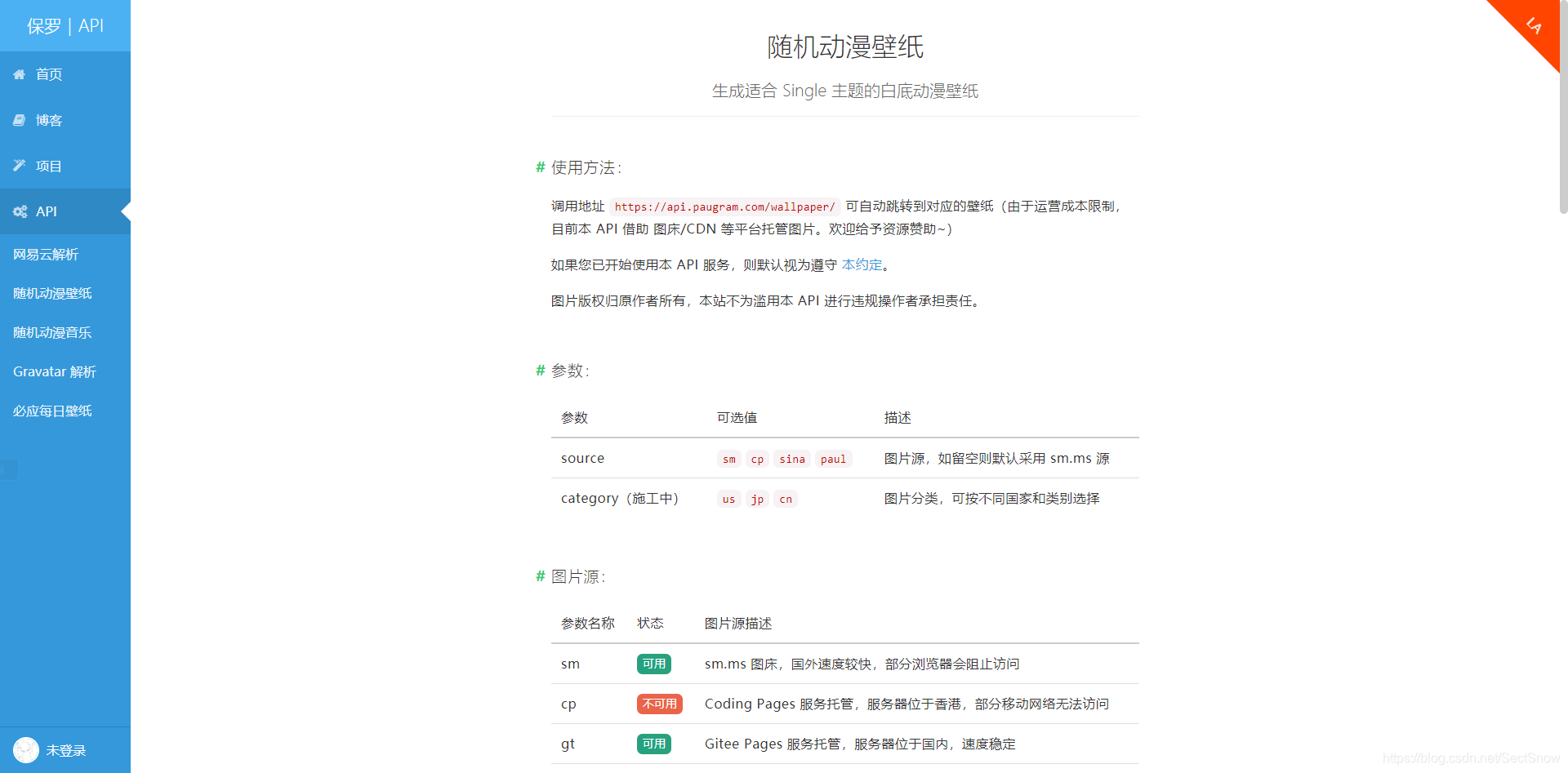
保罗|API
-
生成适合 Single 主题的白底动漫壁纸

-
使用方法:
调用地址 https://api.paugram.com/wallpaper/ 可自动跳转到对应的壁纸 -
参数:
参数
可选值
描述
source
smcpsinapaul图片源,如留空则默认采用 sm.ms 源
category(施工中)
usjpcn图片分类,可按不同国家和类别选择
-
图片源:
参数名称
状态
图片源描述
sm
可用
sm.ms 图床,国外速度较快,部分浏览器会阻止访问
cp
不可用
Coding Pages 服务托管,服务器位于香港,部分移动网络无法访问
gt
可用
Gitee Pages 服务托管,服务器位于国内,速度稳定
sina
可用
新浪微博相册,国内速度较快,已更换新地址
gh
可用
存放在 GitHub 上的图片资源,基于 JSDelivr 托管,速度非常理想
-
图片分类(施工中):
参数名称
状态
分类描述
1
不可用
白底动漫插图
2
不可用
透明底动漫插图
3
不可用
随机底动漫壁纸
-
示例:
-
使用 sm.ms 图片源
https://api.paugram.com/wallpaper/?source=sm -
使用新浪图片源,并选择美漫图片分类
https://api.paugram.com/wallpaper/?source=sina&category=us -
在网页背景上使用本 API
body{ background: url("https://api.paugram.com/wallpaper/") center/cover no-repeat; } -
在网页背景上使用本 API(伪元素半透明版)
body:before{ top: 0; left: 0; right: 0; bottom: 0; opacity: .3; z-index: -1; content: ""; position: fixed; background: url(https://api.paugram.com/wallpaper/) center/cover; }
-
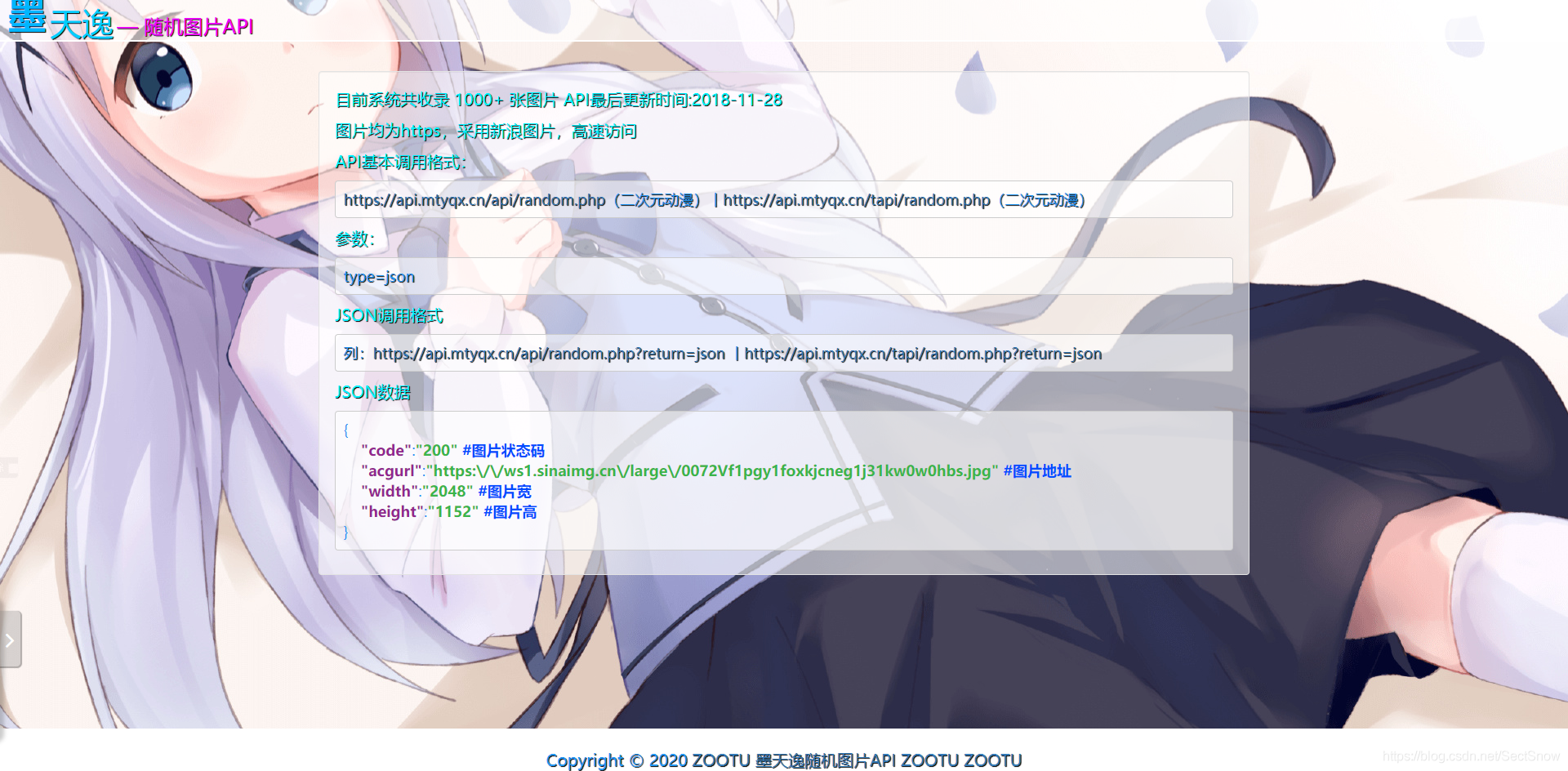
墨天逸
-
随机图片API

-
API基本调用格式:
https://api.mtyqx.cn/api/random.php(二次元动漫)丨https://api.mtyqx.cn/tapi/random.php(二次元动漫) -
参数:
type=json -
JSON调用格式
例:https://api.mtyqx.cn/api/random.php?return=json 丨https://api.mtyqx.cn/tapi/random.php?return=json -
JSON数据
{ "code":"200" #图片状态码 "acgurl":"https:\/\/ws1.sinaimg.cn\/large\/0072Vf1pgy1foxkjcneg1j31kw0w0hbs.jpg" #图片地址 "width":"2048" #图片宽 "height":"1152" #图片高 }
EEE.DOG
- 本API基于华为云对象存储,使用华为CDN云加速,全球平均下载速度达10MB/s。API中已收录1100+张二次元图片,20+张Bing壁纸(每日自动抓取),150+张二次元头像,10+张图床上传图片。

1.API地址
2.快速入门
随机二次元图片
GET/POST /img?type=moe- 示例:
https://api.yimian.xyz/img?type=moe
随机Bing壁纸
GET/POST /img?type=wallpaper- 示例:
https://api.yimian.xyz/img?type=wallpaper
随机二次元头像
GET/POST /img?type=head- 示例:
https://api.yimian.xyz/img?type=head
随机图床图片
GET/POST /img?type=imgbed- 示例:
https://api.yimian.xyz/img?type=imgbed
随机1920x1080尺寸二次元图片
GET/POST /img?type=moe&size=1920x1080- 示例:
https://api.yimian.xyz/img?type=moe&size=1920x1080
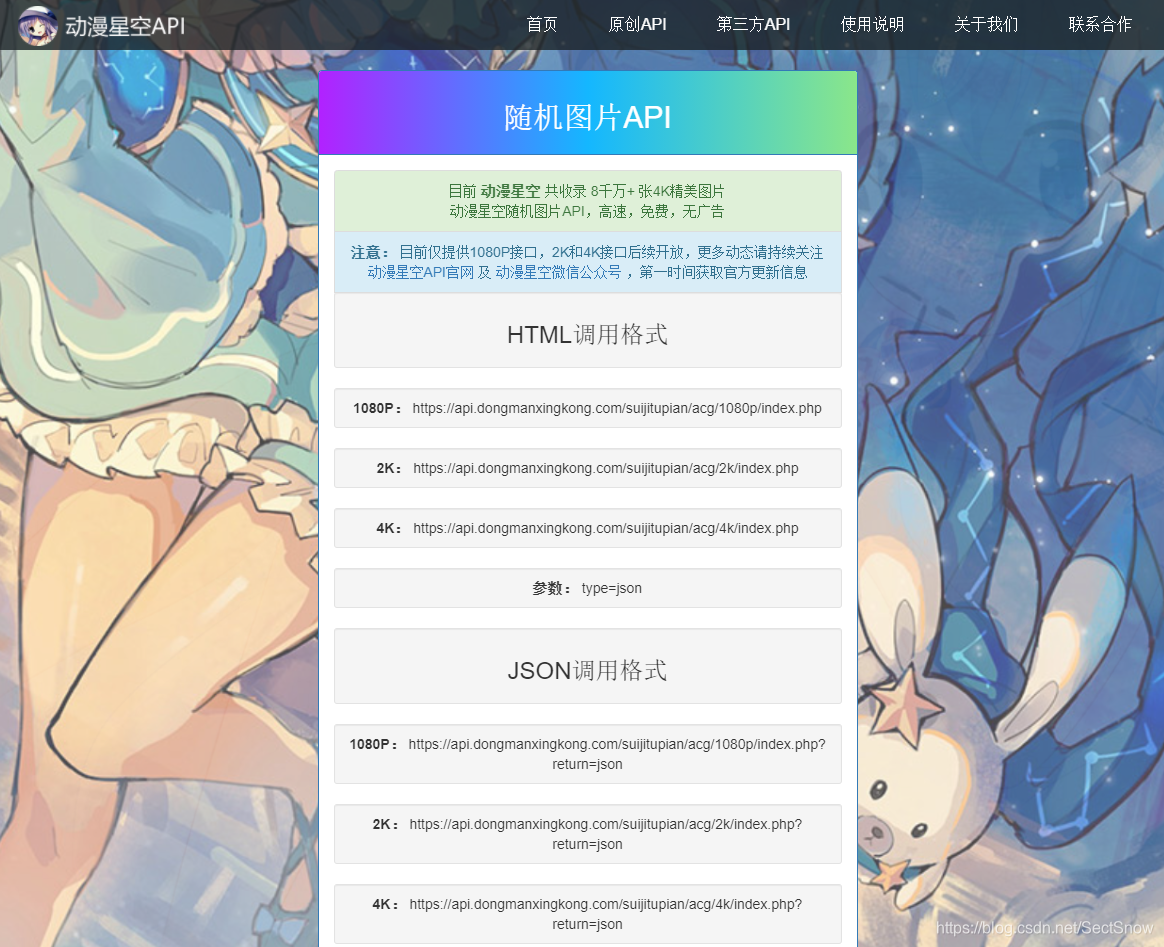
动漫星空
-
HTML调用格式
1080P: https://api.dongmanxingkong.com/suijitupian/acg/1080p/index.php 2K: https://api.dongmanxingkong.com/suijitupian/acg/2k/index.php 4K: https://api.dongmanxingkong.com/suijitupian/acg/4k/index.php 参数: type=json -
JSON调用格式
1080P: https://api.dongmanxingkong.com/suijitupian/acg/1080p/index.php?return=json 2K: https://api.dongmanxingkong.com/suijitupian/acg/2k/index.php?return=json 4K: https://api.dongmanxingkong.com/suijitupian/acg/4k/index.php?return=json -
JSON数据
"code":"200" #图片状态码 "imgurl":"https:\/\/ws1.sinaimg.cn\/large\/0072Vf1pgy1foxkfy08umj31kw0w0nng.jpg" #图片地址 "width":"2048" #图片宽 "height":"1080" #图片高
岁月小筑
- 随机图片API

东方Project
- 随机图片API

$(function() { setTimeout(function () { var mathcodeList = document.querySelectorAll(‘.htmledit_views img.mathcode’); if (mathcodeList.length > 0) { var testImg = new Image(); testImg.onerror = function () { mathcodeList.forEach(function (item) { $(item).before(‘\\(’ + item.alt + ‘\\)’); $(item).remove(); }) MathJax.Hub.Queue([“Typeset”,MathJax.Hub]); } testImg.src = mathcodeList[0].src; } }, 1000) })




评论区